Web Accessibility in Japan: What Developers Need to Know

Kenji Yanagawa
Many people with disabilities use assistive technology, which allows them to access websites in ways different from most people. People who are blind, for example, use screen readers to convert website content into audio. Some use braille displays. There are also people who use magnifiers to read text. Those who cannot use a mouse navigate websites use keyboards or other special alternative input devices. Some navigate using voice recognition instead of a keyboard.
As web developers, there are things we can do to improve accessibility for our users. These are set out in documents like the WC3’s Web Content Accessibility Guidelines (WCAG). One rule you’re probably already aware of is to provide alternative text for visual information like images for individuals who are blind. Another example is all interactive elements should be designed to be operable through keyboard input. But there are many more of these rules, with the WCAG 2.2 formalizing 87 of them.
The extent to which these rules need to be followed vary from country to country. For the last 3 years, I’ve been working as an accessibility consultant in Japan. However, most of my clients are in the US, which has some of the most strict regulations around accessibility. This means that despite being a native of Japan, I know relatively little about the state of accessibility in the country.
I do know someone who is an expert though: Makoto Ueki, who I co-organize A11yTokyo, an accessibility meetup, with (among others). Makoto runs the web accessibility consultancy Infoaxia, where his clients are primarily large Japanese corporations, some of whom have come to him because they’ve been sued in the US over their poor accessibility, though recently more are becoming proactive about it. He works with his clients directly to audit their websites for accessibility, and also provides them training on the topic. Additionally, he is involved in the development of W3C’s WCAG (Web Content Accessibility Guideline) and the Japanese national standard, the JIS.
With this background, Makoto was the perfect person to help me understand accessibility in Japan, and so I interviewed him on the topic.
Does Japan have laws mandating web accessibility?
The Act on the Elimination of Disability Discrimination was enacted in 2016. Japan had never had a law equivalent to the ADA in the United States, the Equality Act 2010 in the United Kingdom, or the DDA (Disability Discrimination Act) in Australia. However, that law was not a mandate for accessibility, but merely an obligation to make an effort.
As of April 2024, the law has been amended. If there is a problem with accessibility and there is a request from a person with disabilities or an organization for people with disabilities, companies must provide “reasonable accommodations” “unless it poses an undue burden.” What constitutes an “undue burden” is something that will be defined over time.
There is also a problem that many people with disabilities either do not know about the law or, even if they do, they do not know how to act based on it and thus give up. According to a survey of 2,000 people, 40% did not know about the law.
You mentioned that more Japanese companies are committing to accessibility even though the law does not enforce it. Why do you think that is?
I think there are mainly three reasons:
- American influence
- Aging society
- Employees’ grassroots activities in corporates
Firstly, the influence of the US is significant, as there has been an increase in lawsuits over accessibility issues on the websites of Japanese corporations that have expanded into America. Due to such pressure, the Japanese side of those companies are also starting to improve accessibility. I hear that the laws are also getting stricter in EU member states, so maybe pressure from the EU will increase in the near future.
Moreover, the benefits of accessibility are not limited to people with disabilities. By improving accessibility, it is also possible to reach the older people whose abilities change as they age. As you know, Japan is rapidly becoming an aging society with fewer children. The current generation of elderly people does not use electronic devices much, but soon the “Famicom generation” will become elderly. They are a generation that has used computers for work. Consequently, there will be more elderly people who want to purchase goods and services through the internet. Companies are starting to commit to accessibility in anticipation of this. Kao Corporation is a good example. They aim to deliver product information to everyone and are working on it Kao group-wide.
Also, the concept of accessibility itself, though gradually, is becoming more known than in the past, and there are companies that are increasing their commitment from the grassroots level due to the thoughts of individual employees. In the last one to two years, I feel that the number of people who want to work on accessibility in a corporation has increased.
SEO used to be another factor. About 20 years ago, working on accessibility alone could lead to a significant improvement in SEO. Google’s SEO guidelines and accessibility guidelines overlap considerably, as both search engines and screen readers interpret HTML code in a similar mechanical fashion. However, search engine algorithms are no longer as simple as they were before, and so tackling accessibility is now merely a prerequisite before improving SEO.
Are there more front-end engineers with knowledge of accessibility now?
Yes and no. Recently, the number of front-end engineers who do not know any code at all has been increasing. Some markup with just <div> and CSS and JavaScript using no-code tools, not writing semantic HTML code, which is a big mistake in terms of accessibility. While I do not deny the possibility that, with the development of AI and no-code tools in the future, even those without knowledge will be able to create accessible sites, it’ll take some more time.
Web development has become popular, and indeed, it may feel like there is a saturation of web developers, but there is a real shortage of those who can build accessible sites. For example, engineers in the United States who understand HTML and have experience in creating accessible sites as a matter of course would be highly valued in Japan if they could speak Japanese or work well in a Japanese work environment.
As I mentioned earlier, although accessibility is becoming more prominent in Japan, it is still a small community, and outside this community, many people have never heard the word and do not understand it at all. There is a significant opportunity for engineers who have gained such experience abroad.
Are there any issues specific to Japanese regarding web accessibility?
Surprisingly few.
I have been participating in the W3C guidelines working group and had proposed rules to be added from a Japanese perspective. Around 2004, when WCAG 2.0 was being created, JIS working group proposed rules for edge cases that were not in WCAG but were in JIS, and the W3C working group had accepted to include all of them into WCAG.
Use of space
Japanese sites often use a space within a word. For example, some sites write “日時” (date and time) as “日 時” just to make it looks visually nice. If it’s written as “日時,” a screen reader can correctly pronounce it as “にちじ(ni-chi-ji),” but if it’s written as “日 時,” the screen reader will read it as “ひ とき(hi toki).” We proposed a rule to forbid including a white space between characters in a word, thinking it was a problem unique to Japanese. But when I shared the issue , they said that there could be the same issue in English. For example, there are cases in English-speaking countries where each letter is spaced out like “W E L C O M E,” and a rule forbidding this was added to WCAG in Success Criterion 1.3.2 Meaningful Sequence.
Furigana
Japanese kanji characters are very difficult for every Japanese person. There are many kanji with difficult readings, and that’s the same for screen readers. Also, some people with intellectual disabilities need furigana when reading text. English is a phonetic script, so I thought this would definitely be a Japanese-only issue, and W3C wouldn’t accept it. However, it was accepted as Success Criterion 3.1.6 Pronunciation. In English, too, there are difficult-to-pronounce words, and a rule was made to provide a mechanism to understand the pronunciation.
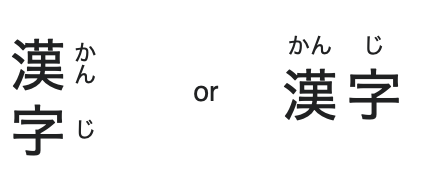
*Furigana (ふりがな) is a Japanese reading aid consisting of smaller kana (syllabic characters) printed either above or next to kanji (logographic characters) or other characters to indicate their pronunciation. It is one type of ruby text. Furigana is also known as yomigana (読み仮名) and rubi (ルビ) in Japanese.

Image and definition of Furigana by Wikipedia
Sensory Characteristics
Japanese websites often have phrases like “click the button on the lower right” or “click the square button.” We thought this might be a culture unique to Japan, but it turns out there’s the same problem in English-speaking countries. WCAG already had a success criterion to not use color only to convey information and make it understandable even when someone cannot recognize the difference in color. However, WCAG did not have a success criterion to prevent using only shape, position, or direction to convey information that JIS had. So the JIS working group proposed it and it was added as Success Criterion 1.3.3 Sensory Characteristics.
Double-byte characters
It was tough when UTF8 didn’t exist. 15-20 years ago, Shift-JS was the mainstream. Since English is single-byte, it was difficult to include double-byte characters when I was localizing an accessibility testing tool originally developed in the USl. But that’s not a problem anymore as we are using UTF-8 now.
Japanese document mixed with foreign words
In Japanese sentences, alphabet words can be mixed in such as “About Us”. It’s mostly in English, but it depends on the case. When inserting a foreign words, you need to enclose the characters in a <span> and add a lang attribute like <span lang="en">some text in english</span>.
Then, the screen reader can recognize the change in language, which allows it to pronounce correctly. This had been in WCAG without the suggestion from the Japan side in Success Criterion 3.1.2 Language of Parts. However, having a screen reader pronounce text in a native fashion can make it challenging for users who aren’t fluent English speakers to understand. So it is recommended to only use this feature when conveying the native pronunciation in English is essential to understand the text.
Do you have any thoughts about web accessibility in Japan?
I have conducted in-house training on web accessibility for many companies over the years and also given my talks at the seminars and conferences for web designers and developers. A common comment I get, which hasn’t changed over time is, “I thought accessibility was something more special and time-consuming. I was surprised to know that most of the things we need to do are the basics of the basics in web design and development.”
The first step is to understand what exactly needs to be done by understanding what the accessibility guidelines require. Too many people who avoid web accessibility work without knowing about what to do in the first place.
You might be surprised to know that there are many quick accessibility improvements you can make. Some can be fixed with small UI changes or even without any visual changes. Others are easy to fix once you understand how to use HTML elements and attributes. Accessibility is not an incredibly complicated and time-consuming grand project when you understand what to do.